Conheça a História da Computação Gráfica

Quer conhecer um pouco mais sobre a história da Computação Gráfica? Confira nosso artigo abordando este tema e fique por dentro!
Se algum grande pintor dos períodos clássicos ainda estivesse vivo, ele pintaria com óleo sobre tela… Ou se sentaria calmamente em uma mesa, com as mãos no mouse, e desenharia gráficos deslumbrantes na tela do computador. A maioria de nós admitiria alegremente ter menos talento em ambas as mãos do que um grande pintor desta época tinha em um milímetro de seu dedo mindinho, mas os computadores podem nos transformar em artistas comuns e razoavelmente competentes.
Quer você seja arquiteto ou web designer, estudante de moda ou cientista, a computação gráfica pode tornar seu trabalho mais rápido, fácil e muito mais eficaz. Neste artigo, abordaremos as temáticas relacionadas à Computação Gráfica, cuja importância virou, inclusive, curso técnico e/ou de graduação.
O CPET, vislumbrando a importância do segmento da Computação Gráfica, investiu para disponibilizar ao público estudantil este curso devido grande interesse nesta nova arte e do grande potencial de contribuição nos diversos matizes em que o tema está inserido. Você pode conferir aqui !
O que é a Computação Gráfica?
A computação gráfica significa desenhar imagens na tela do computador. O que há de tão bom nisso? Esboce algo no papel – um homem ou uma casa – e o que você tem é uma informação analógica: a coisa que você desenha é uma semelhança ou analogia de algo no mundo real.
Dependendo dos materiais que você usa, mudar o que você desenha pode ser fácil ou difícil: você pode apagar marcas de lápis facilmente e pode raspar tintas a óleo e refazê-las sem problemas; mas alterar aquarelas ou marcadores permanentes é muito mais complicado. Essa é a maravilha da arte, é claro – ela captura a pitada de criatividade – e é exatamente isso que se ama nela. Mas no que diz respeito aos gráficos do dia-a-dia, o imediatismo da arte também é uma grande desvantagem.
Como toda criança que faz esboços sabe muito bem, se você desenhar a primeira parte de sua imagem muito grande, você terá dificuldade para espremer todo o resto na página. E se você mudar de ideia sobre onde colocar algo ou quiser trocar o vermelho por laranja ou verde por azul? Você já teve um daqueles dias em que você rasga folha após folha de papel rabiscado e o joga no lixo?

É por isso que muitos artistas, designers e arquitetos se apaixonaram pela computação gráfica. Faça um desenho na tela do computador e o que você tem é um pedaço de informação digital. Provavelmente se parece com o que você desenhou no papel – a ideia fantasmagórica que pairava em sua mente para começar -, mas dentro do computador sua imagem é armazenada como uma série de números.
Mude os números e você pode mudar a imagem, em um piscar de olhos ou até mais rápido. É fácil deslocar sua imagem pela tela, aumentá-la ou diminuí-la, girá-la, trocar as cores e transformá-la de todos os outros modos. Depois de concluído, você pode salvá-lo, incorporá-lo a um documento de texto, imprimi-lo, enviá-lo para uma página da web ou enviá-lo por e-mail para um cliente ou colega de trabalho – tudo porque é uma informação digital da Computação Gráfica.
A Origem da Computação Gráfica
Aqui está uma breve linha do tempo de alguns momentos na história da computação gráfica. Segue, em ordem cronológica, a evolução da Computação Gráfica e seus momentos mais substanciais:
- 1951: Jay Forrester e Robert Everett do Massachusetts Institute of Technology (MIT) produzem Whirlwind, um computador mainframe que pode exibir imagens brutas em um monitor de televisão ou VDU (acrônimo do inglês para unidade de exibição visual).
- 1955: Descendo diretamente de Whirlwind, o computador SAGE (Semi-Automatic Ground Equipment) do MIT usa gráficos vetoriais simples para exibir imagens de radar e se torna uma parte essencial do sistema de defesa antimísseis dos Estados Unidos.
- 1959: A General Motors e a IBM desenvolvem o Design Augmented by Computers-1 (DAC-1), um sistema CAD (design auxiliado por computador) para ajudar os engenheiros a projetar carros.
- 1961: John Whitney, Sr. usa computação gráfica para criar uma sequência de título cativante para o thriller de Alfred Hitchcock, Vertigo.
- 1961: Steve Russell, aluno do MIT, programa Spacewar!, o primeiro jogo gráfico de computador, em um minicomputador DEC PDP-1.
- 1963: Ivan Sutherland, um pioneiro da interação homem-computador (tornando os computadores intuitivamente fáceis de serem usados por humanos), desenvolve Sketchpad (também chamado Robot Draftsman), um dos primeiros pacotes de design auxiliado por computador, no qual as imagens podem ser desenhadas no tela usando uma caneta de luz (uma caneta / stylus eletrônica conectada ao computador). Mais tarde, Sutherland desenvolve equipamentos de realidade virtual e simuladores de vôo.
- 1965: Howard Wise realiza uma exposição de arte desenhada por computador em sua galeria pioneira em Manhattan, Nova York.
- 1966: O Jet Propulsion Laboratory (JPL) da NASA desenvolve um programa de processamento de imagens chamado VICAR (Video Image Communication and Retrieval), rodando em mainframes IBM, para processar imagens da lua capturadas por espaçonaves.
- 1970: As curvas de Bézier são desenvolvidas, logo se tornando uma ferramenta indispensável em gráficos vetoriais.
Disseminação e aplicações contemporâneas da Computação Gráfica

Consequentemente às origens da Computação Gráfica, sua aplicabilidade se expande às áreas diversas, impulsionando novos mercados do que talvez conheçamos hoje como alguns de seus mais importantes focos de sucesso:
- 1972: A Atari lança o PONG, uma versão popular do pingue-pongue (tênis de mesa) jogado por um ou dois jogadores na tela do computador.
- 1973: Richard Shoup produz SuperPaint, um precursor de pacotes modernos de computação gráfica, no laboratório Xerox PARC (Palto Alto Research Center).
- 1970: o aluno de Ivan Sutherland, Edwin Catmull, torna-se um dos pioneiros da animação gráfica em 3D, mais tarde desempenhando papéis importantes na Lucasfilm, Pixar e Disney.
- 1981: A empresa britânica Quantel desenvolve o Paintbox, um revolucionário programa de computação gráfica que permite aos produtores de TV e cineastas editar e manipular imagens de vídeo digitalmente.
- 1982: O filme Tron, estrelado por Jeff Bridges, mistura ação ao vivo e imagens gráficas de computador em uma história que leva um homem às profundezas de um sistema de computador.
- Década de 1980: O surgimento do computador Apple Macintosh acessível e fácil de usar abre o caminho para a editoração eletrônica (projetar coisas em seu próprio computador de pequeno escritório) com pacotes gráficos de computador populares, como Aldus PageMaker (1985) e QuarkXPress (1987).
- 1985: A Microsoft lança a primeira versão de um programa básico de desenho gráfico raster chamado MS Paint. Graças à sua simplicidade reduzida, ele se torna um dos programas de arte computacional mais populares do mundo.
- 1990: É lançada a primeira versão do Adobe PhotoShop (um dos pacotes de design gráfico profissional mais populares do mundo). Um programa gráfico doméstico simples e acessível chamado PaintShop (mais tarde PaintShop Pro) é lançado no mesmo ano.
- 1993: O estudante Marc Andreessen, da Universidade de Illinois, desenvolve o Mosaic, o primeiro navegador da web a mostrar texto e imagens lado a lado, gerando uma grande explosão de interesse pela web virtualmente da noite para o dia.
- 1995: Toy Story, produzido pela Pixar Animation Studios (fundada por Steve Jobs da Apple, com Ed Catmull como seu diretor de tecnologia) demonstra as possibilidades impressionantes dos gráficos CGI na produção de filmes. Os impressionantes filmes subsequentes do mesmo estábulo incluem A Bug’s Life, Monsters, Inc., Finding Nemo e The Incredibles.
- 1995: O GIMP (GNU Image Manipulation Program) é desenvolvido pelos alunos da Universidade da Califórnia Spencer Kimball e Peter Mattis como uma alternativa de código aberto ao PhotoShop.
- 1999: O World Wide Web Consortium (W3C) inicia o desenvolvimento de SVG (Scalable Vector Graphics), uma maneira de usar arquivos baseados em texto (XML) para fornecer imagens de alta qualidade na web. As imagens SVG podem incluir elementos de gráficos vetoriais convencionais e rasterizados.
- 2007: A Apple lança seus produtos iPhone e iPod Touch com interfaces gráficas de usuário com tela sensível ao toque.
- 2017: A Microsoft anuncia que não eliminará seu programa básico, mas muito popular, o Paint, amado por artistas da computação por mais de 30 anos.
Toda a arte computacional é digital, mas existem duas maneiras muito diferentes de se desenhar imagens digitais em uma tela de computador, conhecidas como gráficos raster e vetoriais. Programas gráficos de computador simples, como Microsoft Paint e PaintShop Pro, são baseados em gráficos raster, enquanto programas mais sofisticados como CorelDRAW, AutoCAD e Adobe Illustrator usam gráficos vetoriais. Então, qual é exatamente a diferença?
Gráficos raster
Olhe fixamente para a tela do computador e você notará que as imagens e palavras são compostas de pequenos pontos coloridos ou quadrados chamados na Computação Gráfica de pixels. A maioria das imagens gráficas de computador simples que encontramos são pixeladas dessa maneira, assim como as paredes são feitas de tijolos.
As primeiras telas de computador, desenvolvidas em meados do século 20, funcionavam de forma semelhante às televisões, que costumavam criar suas imagens em movimento “digitalizando” feixes de elétrons (minúsculas partículas carregadas dentro dos átomos, também chamados de raios catódicos) para frente e para trás a partir do topo para baixo e da esquerda para a direita – como uma espécie de pincel eletrônico instantâneo. Essa maneira de fazer uma imagem é chamada de varredura raster e é por isso que construir uma imagem na tela do computador a partir de pixels é chamada de gráficos raster.
Bitmaps

Você provavelmente já ouviu falar em binário, a maneira como os computadores representam números decimais (1,2,3,4 e assim por diante) usando apenas os dois dígitos zero e um (portanto, o número decimal 5678 torna-se 1011000101110 na linguagem binária do computador). Suponha que você seja um computador e queira se lembrar de uma imagem que alguém está desenhando em sua tela. Se for em preto e branco, você pode usar um zero para armazenar uma área branca da imagem e um para armazenar uma área preta (ou vice-versa, se preferir).
Copiando cada pixel por vez, você poderia transformar uma imagem preenchendo uma tela inteira de, digamos, 800 pixels de largura por 600 pixels para baixo em uma lista de 480.000 (800 x 600) zeros e uns binários. Esta maneira de transformar uma imagem em um arquivo de Computação Gráfica composto de dígitos binários (que são chamados de bits) é chamada de bitmap, porque há uma correspondência direta – um “mapeamento” um a um – entre cada pixel na imagem e cada bit no arquivo.
Na prática, a maioria dos bitmaps são imagens coloridas. Se usarmos um único bit para representar cada pixel, só podemos dizer se o pixel está ligado ou desligado (branco ou preto); se usarmos (digamos) oito bits para representar cada pixel, poderemos lembrar oito cores diferentes, mas precisaríamos de oito vezes mais memória (espaço de armazenamento dentro do computador) para armazenar uma imagem do mesmo tamanho. Quanto mais cores queremos representar, mais bits precisamos.
Os gráficos raster são simples de usar e é fácil ver como os programas que os utilizam fazem seu trabalho. Se você desenhar uma imagem de pixel na tela do computador e clicar em um botão em seu pacote gráfico para “espelhar” a imagem (virar da esquerda para a direita ou da direita para a esquerda), tudo o que o computador faz é inverter a ordem dos pixels em invertendo a sequência de zeros e uns que os representam.
Se você dimensionar uma imagem para que tenha o dobro do tamanho, o computador copia cada pixel duas vezes (de forma que os números 10110 se tornem 1100111100), mas a imagem se torna visivelmente mais granulada e pixelada no processo. Essa é uma das principais desvantagens de usar gráficos raster: eles não se adaptam muito bem a tamanhos diferentes dentro da Computação Gráfica.
Outra desvantagem é a quantidade de memória necessária. Uma foto realmente detalhada pode precisar de 16 milhões de cores, o que envolve o armazenamento de 24 bits por pixel e 24 vezes mais memória do que uma imagem básica em preto e branco. (Faça as contas e você descobrirá que uma imagem preenchendo completamente um monitor de computador de 1024 x 768 e usando 24 bits por pixel precisa de aproximadamente 2,5 megabytes de memória.)
Resolução
O número máximo de pixels em uma imagem (ou na tela do computador) é conhecido na Computação Gráfica como resolução. Um computador como o antigo Commodore PET tinha uma tela de resolução ultrabaixa com 80 caracteres por 25 linhas para baixo (portanto, no máximo 2.000 letras, números ou sinais de pontuação podiam estar na tela a qualquer momento); como se cada item fosse construído a partir de um quadrado de 8 × 8 pixels, isso significaria que a tela tinha uma resolução de 640 × 200 = 128.000 pixels (ou 0,128 Megapixels, onde um Megapixel equivale a um milhão de pixels).
Um laptop “mediano” que está configurado para uma resolução de 1280 × 800 = 1,024 megapixels, o que é cerca de 7 a 8 vezes mais detalhado. Uma câmera digital com resolução de 7 megapixels seria cerca de sete vezes mais detalhada do que a resolução da tela deste laptop ou cerca de 50 vezes mais detalhada do que a tela original do Commodore PET.
Anti-aliasing

Exibir curvas desenhadas suavemente em uma tela pixelada pode produzir bordas horrivelmente “dentadas” ou “serrilhadas”. Uma solução para isso é desfocar os pixels em uma curva para dar a aparência de uma linha mais suave. Essa técnica, conhecida na Computação Gráfica como anti-aliasing, que é amplamente utilizada para suavizar as fontes em telas de computador pixeladas.
Como funciona o anti-aliasing: Imagens pixeladas são formadas por quadrados ou pontos individuais, que são realmente fáceis de desenhar para telas gráficas raster (como telas de computador LCD). Em eventual ampliação da imagem, nota-se que as letras ou figuras são, na verdade, muito recortadas e compostas por muitas cores. Se você se afastar da tela ou apertar os olhos para ver a palavra ampliada, verá os pixels e as cores desaparecerem em uma imagem lisa em preto e branco.
Este é um exemplo de anti-aliasing, uma técnica usada para tornar palavras pixeladas e outras formas mais suaves e fáceis de serem processadas por nossos olhos.
Aproveite para conhecer nosso Curso Técnico em Computação Gráfica clicando aqui.
Existe um método alternativo de computação gráfica que contorna os problemas dos gráficos raster, visto anteriormente. Em vez de construir uma imagem a partir de pixels, você a desenha um pouco como uma criança faria, usando linhas retas e curvas simples chamadas de vetores ou formas básicas (círculos, curvas, triângulos e assim por diante) conhecidas como primitivas. Confira mais alguns detalhes sobre Computação Gráfica e as principais características e algumas das aplicações desta “modalidade visual”.
Gráficos Vetoriais
Como já observado, com os gráficos rasterizados você faz o desenho de uma casa construindo-a a partir de centenas, milhares ou milhões de pixels individuais; o mais importante é que cada pixel não tem conexão com nenhum outro pixel, exceto em seu cérebro.
Com gráficos vetoriais, na Computação Gráfica, você pode desenhar um retângulo para a casa básica, retângulos menores para as janelas e portas, um cilindro para a chaminé e um polígono para o telhado. Olhando para a tela, uma casa de gráfico vetorial ainda parece ter sido desenhada em pixels, mas agora os pixels estão precisamente relacionados uns com os outros – eles são pontos ao longo das várias linhas ou outras formas que você desenhou.
Desenhar com linhas retas e curvas em vez de pontos individuais significa que você pode produzir uma imagem mais rapidamente e armazená-la com menos informações: você poderia descrever uma casa desenhada por vetor como “dois triângulos vermelhos e um retângulo vermelho (o telhado) sobre um retângulo marrom (o prédio principal) “, mas você não poderia resumir uma imagem pixelada de forma tão simples.
Também é muito mais fácil dimensionar uma imagem gráfica vetorial para cima e para baixo aplicando fórmulas matemáticas chamadas algoritmos que transformam os vetores a partir dos quais sua imagem é desenhada. É assim que os programas de computador podem dimensionar fontes em tamanhos diferentes sem fazer com que pareçam pixeladas e granuladas.
A maioria dos pacotes modernos de computação gráfica permite desenhar uma imagem usando uma mistura de gráficos raster ou vetoriais, conforme desejar, porque às vezes uma abordagem funciona melhor do que a outra – e às vezes você precisa misturar os dois tipos de gráficos em uma única imagem.
Com um pacote gráfico como o GIMP (GNU Image Manipulation Program), você pode desenhar curvas na tela traçando e preenchendo “caminhos” (tecnicamente conhecidos como curvas de Bézier) antes de convertê-los em pixels (“rasterizando-os”) para que incorpore-os em algo como uma imagem bitmap.
Gráficos 3D na Computação Gráfica

A vida real não é como um jogo de computador ou uma simulação de realidade virtual. As melhores animações de Computação Gráfica CGI (imagens geradas por computador) são fáceis de distinguir daquelas feitas em filme ou vídeo com atores reais.
Quando olhamos para objetos no mundo ao nosso redor, eles não parecem ter sido desenhados a partir de pixels ou vetores. Em um piscar de olhos, nossos cérebros coletam muito mais informações do mundo real do que os artistas podem incluir, mesmo nas imagens mais realistas de computação gráfica. Para fazer uma imagem computadorizada parecer tão realista quanto uma fotografia (sem falar em uma cena do mundo real), precisamos incluir muito mais do que simplesmente milhões de pixels coloridos.
Programas de computação gráfica realmente sofisticados usam uma série de técnicas para fazer imagens bidimensionais desenhadas à mão (e muitas vezes completamente imaginárias) parecerem pelo menos tão realistas quanto fotografias.
A maneira mais simples de conseguir isso é confiar nos mesmos truques que os artistas sempre usaram – coisas como perspectiva (como os objetos se distanciam em direção a um “ponto de fuga” no horizonte) e eliminação da superfície oculta (onde as coisas próximas parcialmente obscuras que estão mais distantes).
Se você deseja uma arte 3D realista para coisas como CAD (design auxiliado por computador) e realidade virtual, você precisa de técnicas gráficas muito mais sofisticadas. Em vez de desenhar um objeto, você faz um modelo 3D dele dentro do computador e o manipula na tela de várias maneiras.
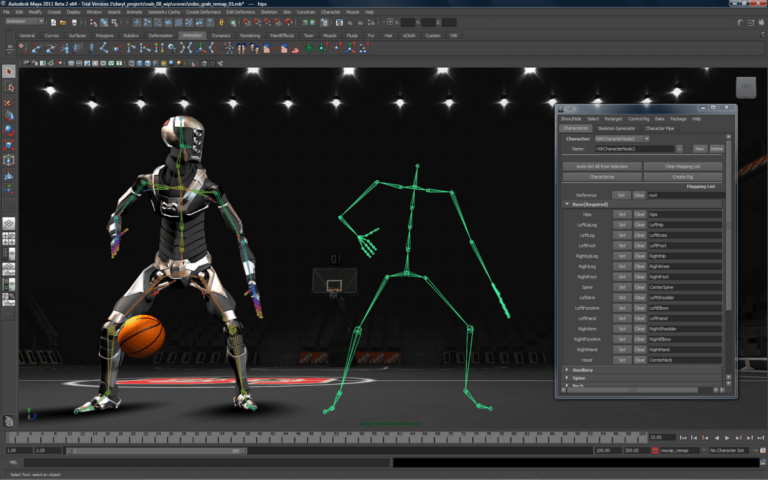
Primeiro, você constrói um contorno tridimensional básico do objeto denominado “estrutura de arame” (porque é desenhado a partir de vetores que parecem ser pequenos arames de metal). Em seguida, o modelo é manipulado, um processo no qual diferentes partes do objeto são unidas um pouco como os ossos em um esqueleto para que se movam juntos de forma realista.
Finalmente, o objeto é renderizado, o que envolve sombreamento das partes externas com diferentes texturas (padrões de superfície), cores, graus de opacidade ou transparência e assim por diante.
A renderização, na Computação Gráfica, é um processo extremamente complexo que pode levar horas, dias ou até semanas para, inclusive, computadores poderosos. Matemática sofisticada é usada para modelar como a luz incide na superfície, normalmente usando traçado de raio (um método relativamente simples de traçar como a luz reflete na superfície de objetos brilhantes em linhas retas) ou radiosidade (um método mais sofisticado para modelar como objetos do dia a dia refletem e dispersam a luz de maneiras mais opacas e complexas).
Aplicações

Os usos óbvios da computação gráfica incluem arte por computador, filmes CGI, desenhos arquitetônicos e design gráfico – mas também existem muitos usos não óbvios e nem todos são “artísticos”.
A visualização científica é uma maneira de produzir saída gráfica a partir de modelos de computador para que seja mais fácil para as pessoas entenderem. Modelos computadorizados de aquecimento global produzem vastas tabelas de números como sua saída, que apenas um Especialista em ciências climáticas poderia descobrir; mas se você produzir uma visualização animada acelerada – com a Terra ficando mais azul à medida que fica mais fria e mais vermelha à medida que fica mais quente – qualquer um pode entender o que está acontecendo. Imagens médicas são outro bom exemplo de como os gráficos tornam os dados do computador mais significativos.
Quando os médicos mostram a você uma varredura do cérebro ou do corpo, você está olhando para uma representação gráfica de computador desenhada com grandes quantidades de dados produzidos a partir de milhares ou talvez milhões de medições.
Fotos enviadas do espaço por dispositivos incríveis como o Telescópio Espacial Hubble, geralmente são aprimoradas com a ajuda de um tipo de computação gráfica chamada processamento de imagem; isso pode parecer complexo, mas não é muito diferente de usar um pacote gráfico como o PhotoShop para retocar suas fotos de férias).
Este é realmente o ponto chave sobre os gráficos de computador: eles transformam a ciência da computação complexa em arte do dia-a-dia que todos podemos compreender, instantânea e intuitivamente. Praticamente todo computador moderno agora tem o que é chamado de GUI (interface gráfica do usuário), o que significa que você opera a máquina apontando para as coisas que deseja, clicando nelas com o mouse ou com o dedo ou arrastando-as pela “área de trabalho”.
Faz muito mais sentido porque somos criaturas visuais: algo como um terço de nosso córtex (cérebro superior) é dedicado ao processamento de informações que entram em nossas cabeças através de nossos olhos. É por isso que uma imagem realmente vale mais que mil palavras (às vezes muito mais) e os computadores que nos ajudam a visualizar as coisas com computação gráfica revolucionaram verdadeiramente a forma como vemos o mundo.
Se tiver mais interesse no assunto sobre Computação Gráfica, comente. Não deixe de se inteirar a respeito dos nossos cursos técnicos.
Siga o CPET nas redes sociais:

Todos os direitos reservados | CPET - CNPJ: 12.291.918/0001-16
Site desenvolvido por IlhadoSilicio.com
Utilizamos dados para analisar e personalizar nossos conteúdos e anúncios durante a sua navegação em nossa plataforma e serviços terceiros parceiros. Ao navegar pelo site, você autoriza o CPET a coletar tais informações e utilizá-las para estas finalidades. Em caso de dúvidas, acesse nossa Política de Privacidade.